Free CSS Layouts and Templates
There is a list of resources which offer free valid and visually appealing CSS-based templates – almost all of them are with images and full layout structure. You don’t have to waste your time writing the same code over and over again
Open Source Templates is a free CSS and XHTML open source template design showcase where the community gets to pick the best designs to be showcased on the front page.

OSWD is a site to download free web design templates and share yours with others. It provides currently 2080 designs.

CSS Design Templates provides templates that you are free to use and modify for any purpose, but you must include the provided link back to this website.

Ex-Designz offers more than 300 (X)HTML-based CSS-templates.

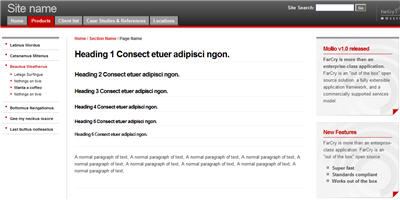
Mollio is a simple set of html /CSS templates. Its aim was to create a set of page templates that use CSS for layout as well as some sample basic content which has also had some CSS applied.

Six Shooter Media offers 15 Templates. The templates are just a skeleton which you can use to build your own web site, or WordPress Theme.

OSWT project was founded as a site for users with no design skills to quickly put up a site and showcase their content and as a way for designers to share their designs and showcase their talent.
Maxdesign offers a range of CSS page layouts, including 2 column and 3 column layouts – free to use and abuse as needed.
CSSplay provides dozens of free professional layouts. Most of my demonstrations can be used without asking for permission. However, some will require email approval first.
CSS Intensivstation contains 15 Layouts. All templates are XHTML 1.0 and CSS2
CSSFILL is a place where you will find a selection of completely free CSS / XHTML based layouts & templates designed by Michael Strand.
CSS Frames Layouts – tableless, CSS based page templates to quickly define the skeleton of your pages.
CSS Template Gallery includes a search function, however it offers only 32 templates.
Jimmy Lin offers 100% valid CSS/XHTML and compatible with IE5.0+, FireFox 1.5, Opera 8.5, and Safari 2. They do not use any hacks, and can easily be modified. There are no copyright restrictions on these templates, but you can include a linkback.
Layout Gala offers 40 professional Layouts. They use valid markup and CSS, and have been tested successfully on Internet Explorer/win 5.0, 5.5, 6 and beta 2 preview of version 7; Opera 8.5, Firefox 1.5 and Safari 2.
Little Boxes contains 16 Layouts, classic.
Solucija is a free XHTML / CSS website templates available to use without any limitations. They can be used on a noncommercial site as well as on a commercial one. Keeping a small credit link in the footer is not obligatory but shows your appreciation and support.
The Layout Reservoir offers two column layouts (left and right menus) and three column layouts. Though you need not give credit to BlueRobot.com, a comment in your source code would help other developers to find this resource.
Inknoise offers Layout-o-matic – a tool which allows to select a layout type, width, and other options to the left, and then click Download or View and pick up your multi-column CSS layout starter kit (turning it into something unique and beautiful not included). You’re welcome to use the resulting generated layouts for any purpose, personal or commercial.
Code Sucks offers about 100 CSS Layouts for download. All CSS Layouts were made for 1024 x 764 screen resolution.
SSI Developer offers CSS templates that are constructed using XHTML1.0 and CSS2. Please note: these CSS templates are a learning tool and should be thoroughly tested before being used on a ‘production’ web site. The templates are valid CSS2 and XHTML1.0 Transitional and have been tested on WinXP with IE6, Opera 7.11 and Mozilla 1.5b as well as Firefox 0.8 & Netscape 7.1 (which are basically the same as Mozilla).







